ماژول رادیمپ یک ماژول کاربردی برای دریافت محل تحویل سفارش برای پرستاشاپ است. با استفاده از این ماژول کاربران شما میتوانند در هنگام وارد کردن آدرس خود، محل دریافت سفارش را مشخص کنند.
لطفا قبل از نصب حتما ویدیو معرفی محصول را از بخش توضیحات مشاهده کنید.
ماژول انتخاب محل تحویل سفارش (رادیمپ) :
یکی از کاربردی ترین ویژگی هایی که در فروشگاه های آنلاین امروزی میتوانید پیدا کنید، دریافت محل تحویل سفارش است. به خصوص اگر شما یک فروشگاهی داشته باشید که در درون شهر فعالیت شما ، امکان ارسال پیک درون شهری را نیز داشته باشد. چه ویژگی جذابی !
رادیمپ یک ماژول کاربری برای فروشگاه شماست. با نصب ماژول رادیمپ روی فروشگاه پرستاشاپ شما، کاربران در هنگام وارد کردن آدرس خود میتوانند محل دریافت سفارش خود را مشخص کنند. این یک ویژگی تبلیغاتی برای فروشگاه شما به حساب می آید. به طور کلی خرید اینترنتی یک ویژگی است برای خرید آسان تر. حال تصور کنید که مشتری دیگر نیازی نیست که برای دریافت سفارش خود با پیک فروشگاه شما دائما در ارتباط باشد. پیک فروشگاه شما با استفاده از ویژگی محل دریافت سفارش، مستقیم به محل دریافت مشخص شده روی نقشه مراجعه کرده و بسته مورد نظر را به مشتری تحویل میدهد. این یک حس خرید شیرین است. شما هم موافقید ؟
ویژگی های کلیدی نسخه 1.0.1 :
- اتصال به سیستم نقشه نشان
- امکان تعریف بی نهایت آدرس
- امکان ویرایش محل تحویل سفارش
- امکان ویرایش محل دریافت توسط مدیریت سایت
- امکان افزودن آدرس جدید با محل دریافت سفارش جدید
- امکان تعریف موقعیت پیشفرض مپ برای آدرس دهی بهتر
- امکان تعریف موقعیت پیشفرض مبدا برای ارسال های درون شهری
- امکان نمایش کمان مبدا تا مقصد
- امکان ایجاد لینک مسیردهی از مبدا تا مقصد در مرورگر
- امکان تعریف QR کد برای نمایش لینک مسیردهی از مبدا تا مقصد در مرورگر
- امکان کپی کردن مشخصات جغرافیایی مقصد برای انتقال به نرم افزار های نقشه
- امکان تعریف QR کد برای نمایش روی لیبل ارسال
- امکان استفاده از هوک اختصاصی برای نمایش QR
- همگام سازی شده با قالب پاندا و ماژول پرستاکارت
- نمایش محل دریافت سفارش در پنل سفارش در بخش مدیریت
- نمایش محل دریافت سفارش در تاریخچه سفارشات در بخش کاربری
استفاده از نقشه نشان
بلواقع قصد ما برای توسعه این ماژول به مهر 1401 برمیگردد. جایی که توسعه این ماژول را با استفاده از API گوگل قصد پیاده سازی داشتیم. ولی به دلیل مشکلاتی که در زیرساخت ایران ایجاد شد، امکان توسعه این ماژول رو از ما میگرفت علاوه بر این امکان استفاده را از شما نیز محدود میکرد. علاوه بر این امکاناتی که در نقشه نشان مثل زبان فارسی، پشیتبانی از حالت های ترافیکی دقیق تر، اطلاعات به روز تر از مکان ها و.... ارائه میکرد، تصمیم به استفاده از این پلتفرم گرفتیم و با توجه به پیگیری های انجام شده، سیستم API محور نشان برای استفاده عموم نیز منتشر شد.

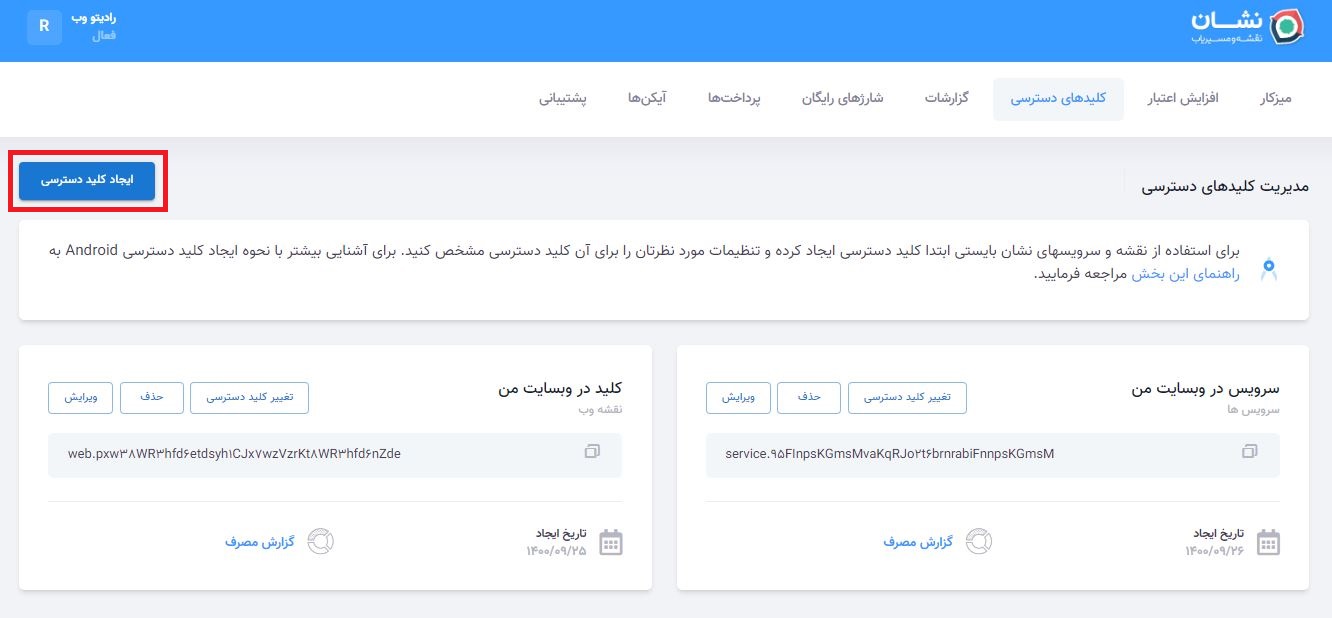
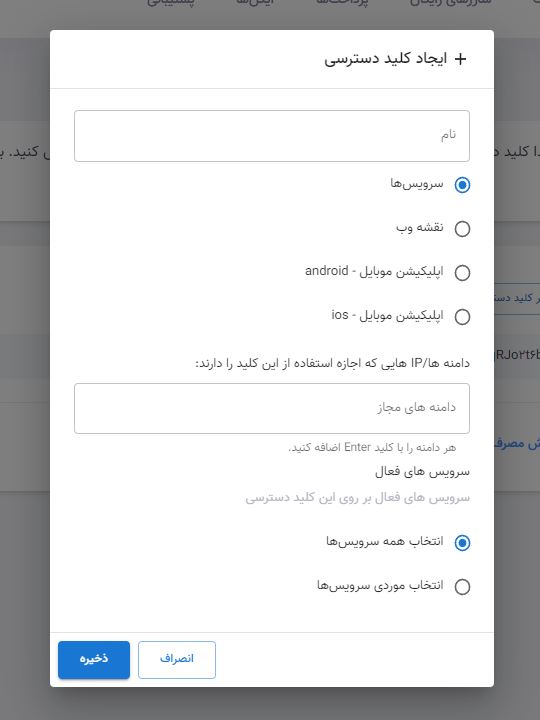
برای استفاده از این ماژول شما نیاز دارید که به وبسایت نشان مراجعه کرده و کلید استفاده از این پلتفرم را تهیه کنید. کار سختی نیست با کلیک روی این گزینه وارد سایت نشان شوید و پس از ثبت نام و ورود به پنل کاربردی ، از گزینه کلید های دسترسی ، به کلید های نشان برای شما دسترسی پیدا کنید، سپس یک کلید برای وبسایت خود ایجاد کنید. توجه داشته که کلید ایجاد شده را برای وبسایت خود محدود کنید تا به دلایل امنیتی صرفا فقط روی وبسایت شما قابل استفاده باشد.

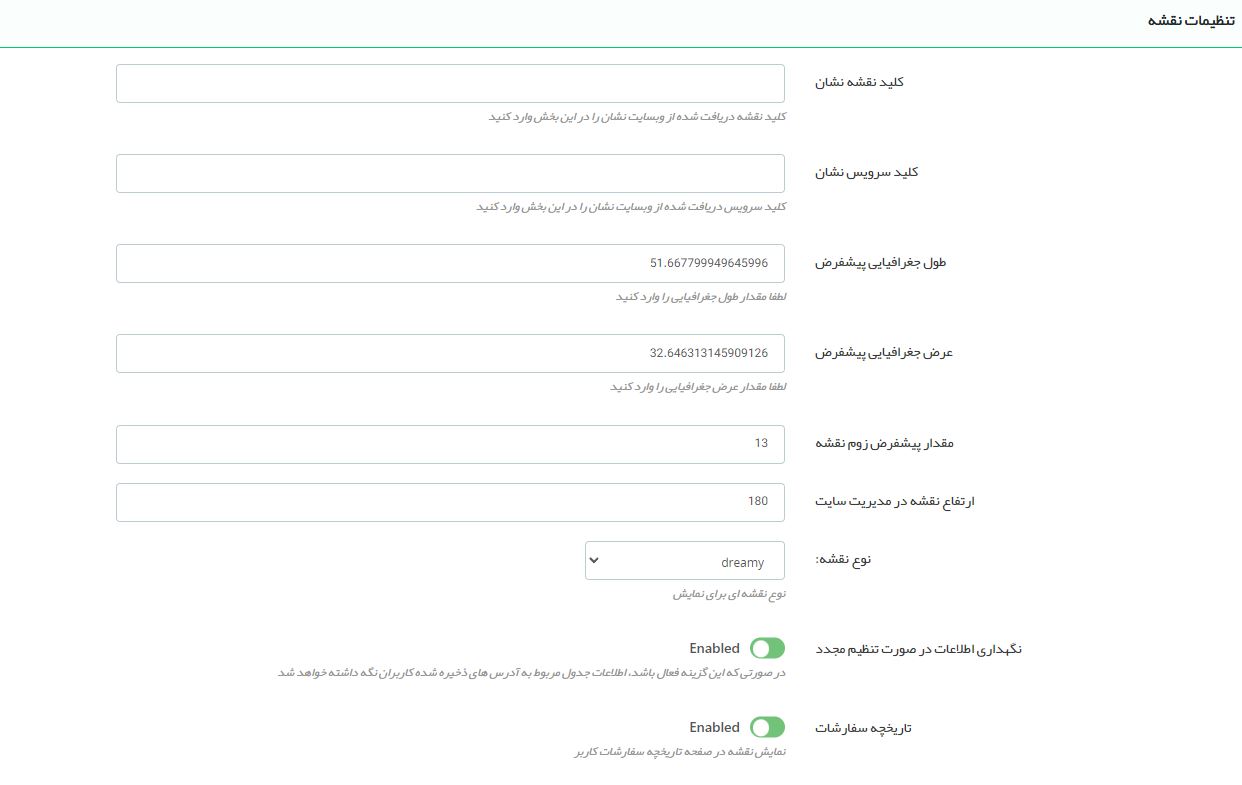
پس از ایجاد کلید، توکن کلید خود را کپی کرده و به تنظیمات ماژول در وبسایت خود مراجعه کرده و کلید نشان را وارد بخش مخصوص کنید و ذخیره را بزنید. توجه داشته باشید که کلید حالت وب نشان برای استفاده های وب و حالت سرویس برای حالت API است . لطفا یک کلید هم برای حالت API ایجاد کنید و در تنظیمات ماژول قرار دهید. خب حالا ما میتوانیم از ویژگی های ماژول و نقشه استفاده کنیم.

توجه داشته باشید با توجه به اینکه سرویس دهی نشان براساس مصرف شما در نظر گرفته شده است، بابت هر بار نمایش یا استفاده از ویژگی های نشان یک هزینه از شما دریافت میشود. ولی از نظر من اینقدر این هزینه ناچیز و به صرفه است که قطعا ارزش استفاده را خواهد داشت . برای مشاهده تعرفه های استفاده لطفا کلیک کنید. توجه داشته باشید نحوه مصرف به صورت شارژ کیف پول هست و شرایط منفی شدن و پرداخت در بخش تعرفه ها به صورت کامل توضیح داده شده است.
راه اندازی و استفاده
پس از دریافت کلید های نشان و وارد کردن در تنظیمات ماژول، و فعال کردن ماژول، در بخش هایی که کاربر باید آدرس خود را انتخاب کند، نقشه برای انتخاب محل دریافت سفارش نمایش داده خواهد شد. شما میتوانید نوع نمایش نقشه و ویژگی های نقشه را شخصی سازی کنید. با ورود به ماژول و انتخاب تنظیمات ماژول ، شما میتوانید تنظیمات پایه نقشه را ویرایش کنید. از نوع نقشه گرفته تا میزان زوم در هنگام باز کردن نقشه.

نکته کلیدی: در هنگام نمایش نقشه، برای سهولت در استفاده از مشتریان، شما میتوانید یک لوکیشن را به عنوان محل پیشفرض انتخاب کنید. این لوکیشن این امکان را به مشتریان شما میدهد که با حرکت کمتر روی نقشه، نقطه دریافت را انتخاب کنند. در نظر داشته باشید که شما میتوانید هر نقطه ای که مد نظر دارید را به عنوان محل پیفرض انتخاب کنید.
حالا مشتریان شما میتوانند در هنگام وارد کردن آدرس، نقطه محل دریافت سفارش را نیز مشخص کنند. این بخش ها شامل اضافه کردن آدرس در هنگام ثبت سفارش یا در پروفایل کاربری است. البته شما نیز در صفحه سفارش، صفحه آدرس های مشتری و بخش آدرس دریافتی سفارش ، میتوانید آدرس مشتری را مشاهده و حتی ویرایش کنید.
هماهنگی با ماژول پرستاکارت و قالب پاندا
به طور کلی پیشنهاد میکنیم ماژول پرستاکارت را به آخرین نسخه موجود آپدیت کنید تا هم از ویژگی ها ماژول پرستاکارت استفاده کنید و هم با ماژول رادیمپ هماهنگی بیشتری داشته باشید
خب میداینیم قالب پاندا و ماژول پرستاکارت، دو امکان جذاب که در فروشگاه های پرستاشاپ نیاز جدی هستند، در اکثر فروشگاه اینترنتی پرستاشاپ نصب شده است. این ماژول نیز به دلیل تاثیر مستقیم روی این قالب و ماژول، نیاز به هماهنگی از طرف ماژول رادیمپ دارد. این هماهنگی از طرف ماژول به صورت کامل انجام شده و به راحتی میتوانید از این ماژول استفاده کنید.
نکته: با توجه به اینکه ماژول پرستاکارت به عنوان یک پوسته روی سبد خرید عمل میکند، نیاز است که ماژول رادیمپ با ماژول پرستاکارت با ویرایشات کوچیک هماهنگ بشه. به نوعی ماژول پرستاکارت بتونه با ماژول رادیمپ ارتباط بگیره. برای این منظور در نسخه های فعلی پرستاکارت که کد هماهنگی اضافه نشده است، شما باید یک فایل از ماژول پرستاکارت را ویرایش کنید تا در هنگام ویرایش روی آدرس ، ماژول رادیمپ فراخوانی شود. برای این منظور لطفا طبق آموزش زیر عمل کنید.
لطفا قبل از هرگونه ویرایش، از فایل های ماژول بک آپ تهیه کنید.
از طریق هاست وارد مسیر زیر شوید :
modules/psf_prestacart/themes/default/assets/js
توجه داشته باشید که اگر شما در ماژول پرستاکارت قالب دیگری قرار داده باشید، به جای قالب default وارد قالب انتخابی خودتون بشید و این فایل مورد نظر را ویرایش کنید.
حالا فایل "prestacart.js" را ویرایش کنید. سپس در خط 340 قطعه کد زیر را اضافه کنید. با اضافه کردن این کد در هنگام باز کردن آدرس در حالت Modal ، کد فراخوانی نمایش نقشه در ماژول پرستاکارت صدا زده خواهد شد.
// Load Address on FancyBox In Prestacart |RDW|
if (typeof window.RadimapParams !== 'undefined') {
if (typeof RadimapParams.APIKeyMap !== 'undefined') {
if ($.isFunction(GetAddressPSCart)) {
GetAddressPSCart(queryString);
}
}
}
// Load Address on FancyBox In Prestacart |RDW|
خب حالا ماژول رادیمپ در ماژول پرستاکارت صدا زده خواهد شد. ولی یک کار دیگر باقی مانده است. آن هم این است که در هنگامی که قصد تکمیل کردم آدرس داریم، بخش وارد کردن آدرس با درگ کردن باکس ، امکان جابه جایی دارد. این مورد در هنگام انتخاب آدرس روی نقشه تاثیر گذار است و باعث میشود که با درگ کردن درون باکس، باکس بسته شود. برای این منظور باید حالت درگ این بخش را غیر فعال کنیم. برای غیر فعال کردن کافی است یک قطعه کد به کد های همین فایل اضافه کنید. پس مثل مورد بالا وارد فایل مورد نظر شوید و بعد از خط 354 قطعه کد زیر را وارد کنید :
نکته : این ویژگی از ورژن 2.4.1 به پرستاکارت اضافه شده است و نیازی به غیرفعال کردن حالت حرکت در کد ها ندارید.
// RDW Remove Touch FancyBox In Prestacart
touch: false
در انتها باید قطعه کد شما شبیه زیر شده باشد :
$.psf_fancybox.open({
'height': height,
'type': 'inline',
'src': "#psf-modal-" + actionAddress + "-address",
'baseClass': "psf-fancybox",
// RDW Remove Touch FancyBox In Prestacart
touch: false
});
در نهایت فایل شما باید شبیه این تصویر باشد :
$.ajax({
url: prestacart_base_cart_url + 'ajax=1&action=steps&step=addresses' + queryString,
success: function (result) {
hideLoading();
// Load Address on FancyBox In Prestacart |RDW|
if (typeof RadimapParams.APIKeyMap !== 'undefined') {
GetAddressPSCart(queryString);
}
//End This
if (result.addresses) {
psf_open_modal.html(function (index, currentcontent) {
return currentcontent.replace('<span class="fas fa-spinner fa-pulse"></span>', '');
});
$("#psf-modal-" + actionAddress + "-address-content").append('<div class="more-height-bottom"></div>');
$.psf_fancybox.open({
'height': height,
'type': 'inline',
'src': "#psf-modal-" + actionAddress + "-address",
'baseClass': "psf-fancybox",
// RDW Remove Touch FancyBox In Prestacart
touch: false
});
if (formAddressType === 'delivery') {
/*$(".js-address-form").html($(result.addresses.template).find("#delivery-address"));*/
$("#psf-modal-" + actionAddress + "-address-content").html($(result.addresses.template).find("#delivery-address"));
$("#psf-modal-" + actionAddress + "-address-content").find("#invoice-address").hide();
$("#psf-modal-" + actionAddress + "-address-content").find("#delivery-address").show();
} else if (formAddressType === 'invoice') {
$("#psf-modal-" + actionAddress + "-address-content").html($(result.addresses.template).find("#invoice-address"));
$("#psf-modal-" + actionAddress + "-address-content").find("#invoice-address").show();
$("#psf-modal-" + actionAddress + "-address-content").find("#delivery-address").hide();
}
let fancybox_back = $("#psfcart-header .back-button").clone(false);
let fancybox_logo = $("#psfcart-header .psfcart-logo").clone(false);
$(".psf_fancybox-slide").prepend(
'<div class="psf_fancybox_logo">' +
fancybox_logo.html() +
'</div>'
);
$(".psf_fancybox-slide").prepend(
'<div class="psf_fancybox_back" data-psf_fancybox-close="true">' +
fancybox_back.html() +
'</div>'
);
var $id_state = $("#psf-modal-" + actionAddress + "-address-content").find("select[name='id_state']").val();
setSelect2($(".form-control-select"));
setDatepicker();
updateCities($id_state);
}
},
//#city#/
complete: function () {
/*console.log('test= '+ $("select[name='id_state']").val());
updateCities($("select[name='id_state']").val());*/
}
});
خب ما با اضافه کردن کد های بالا تونستیم که ماژول رادیمپ را به ماژول پرستاکارت متصل کنیم. توجه داشته باشید که پس از اضافه کردن این کد، یک بار از بخش کارایی، کش پرستاشاپ را خالی کنید تا کد های اضافه شده به کش پرستاشاپ اضافه شود.
در نظر داشته باشید با توجه به اینکه این کد ها به صورت دستی به ماژول پرستاکارت اضافه شده است، با آپدیت ماژول پرستاکارت این تکه کد ها از بین خواهد رفت. توضیحات و مستندات مورد نیاز نیز به پشتیبانی ماژول پرستاکارت ارائه شده تا در نسخه های بعدی دیگر نیازی به ادیت کردن این فایل نداشته باشید ولی کسانی که از نسخه های قدیمی تر استفاده میکنند، باید این تغییرات رو انجام بدن.
در صورتی که دانش کافی برای قرار دادن این قطعه کد را ندارید، میتوانید با ارسال تیکت پشتیبانی، از طرف تیم رادیتو براتون این تغییرات انجام خواهد گرفت.
برای قالب پاندا و قالب پیشفرض نیازی به هیچ تغییراتی نیست و ماژول رادیمپ به صورت کامل با این دو قالب کاملا هماهنگ شده است.
تحویل سفارشات
خب سوالی که برای شما پیش می آید این است که آدرس دریافت مشتری را چطوری استفاده کنیم ؟
ویژگی جذاب این ماژول در این بخش نمایان میشود. پس از ثبت سفارش با آدرسی که دارای لوکیشن است، در صفحه سفارش، محل دریافت سفارش نمایش داده خواهد شد ( این بخش صرفا برای پیش نمایش دریافت است ). در صفحه تاریخچه سفارشات در پروفایل کاربری مشتری نیز آدرس انتخابی نمایش داده شده است.
اما ویژگی جذاب :
این ماژول یک صفحه اختصاصی دارد که با توجه به شناسه سفارش قابل نمایش است. در صورتی که با لینک مخصوص وارد این صفحه شوید، چند بخش به شما نمایش داده خواهد شد.
خب سوالی که پیش می آید چطوری باید به این لینک دسترسی داشته باشیم ؟ جواب خیلی ساده است . این ماژول یک QR کد برای لیبل ارسال در نظر گرفته است که با اضافه کردن هوک مورد نظر به ماژول های فاکتور ، میتوانید این QR را روی لیبل های ارسال قرار دهید و با اسکن این QR به این صفحه دسترسی پیدا کنید. برای اضافه کردن این هوک به آموزش زیر توجه کنید.
ماژول پرستاپرینت
ماژول پرستاپرینت یکی از ماژول های تولید کننده فاکتور و لیبل ارسال است. شما با استفاده از این ماژول میتوانید روی بسته های ارسالی، به جای نوشتن دستی آدرس ها، به صورتی سیستمی آدرس مشتری را پرینت کنید و روی بسته بچسبانید. برای اضافه کردن QR به این لیبل دو راهکار وجود دارد.
1- اضافه کردن QR از طریق هوک به صورت جداگانه
2- اضافه کردن QR به جای QR پیشفرض ماژول
روش اول : برای استفاده از این ویژگی کافی است که شما قطعه کد زیر را در هر کجای فایل لیبل ارسال که مد نظر دارید قرار دهید. پیشنهاد میکنم در صورتی که دانش کافی برای اضافه کردن این قطعه کد ندارید، از ویژگی QR ماژول استفاده کنید.
همانطور که گفته شد، شما باید فایل لیبل را ویرایش کنید. برای دسترسی به فایل لیبل ارسال میتوانید مسیر زیر را دنبایل کنید. توجه داشته باشید که "dbs-alpha" صرفا نام فولدر قالبی است که در حال حاضر فعال میباشد.
modules/dbsinvoice/invoice-themes/dbs-alpha
پس از ورود به این مسیر، فایل "type-label.tpl" را ویرایش کنید و کد مورد نظر را وارد کنید.
{hook h="DisplayQrDeliveryOrderInvoice" id_order=$order->id isLink=false}
همانطور که گفته شد این قطعه کد را در هر کجای فایل لیبل میتوانید استفاده کنید. توجه داشته باشید ، در صورتی که از این قطعه کد استفاده کنید، از تنظیمات نمایشی هوک در تنظیمات ماژول نیز میتوانید استفاده کنید.
روش دوم :
برای استفاده از این ویژگی کافی است که قطعه کد زیر را در باکس QRCode سفارشی در ماژول پرستاپرینت قرار بدید. برای این منظور دقیقا مثل روش اول باید فایل لیبل را ویرایش کنید. سپس قطعه کد زیر را پیدا کنید و مانند این تصویر ویرایش کنید :
کد قبلی :
{dbsinvoice::dbsiQRCode($dbsi_shop->domain)}
قطعه کد جدید :
{dbsinvoice::dbsiQRCode(Hook::exec('DisplayQrDeliveryOrderInvoice', ['id_order' => $order->id,'isLink' => true]))}
در نهاییت کد شما باید به این صورت باشد :
<!-- QRCode-OR-Logo -->
<td class="qrcode-size text-center">
{if isset($theme.logo_instead_qrcode) && $theme.logo_instead_qrcode }
<img src="{$dbsi_shop_logo}" class="label-instead-logo">
{else}
{if isset($theme.custom_qrcode) && !empty($theme.custom_qrcode) }
{dbsinvoice::dbsiQRCode($theme.custom_qrcode)}
{else}
{dbsinvoice::dbsiQRCode(Hook::exec('DisplayQrDeliveryOrderInvoice', ['id_order' => $order->id,'isLink' => true]))}
{/if}
{/if}
</td>
<!-- /QRCode-OR-Logo -->
حالا در لیبل ارسال، QR هر صفحه ایجاد شده و به سادگی با اسکن این QR به صفحه مدیریت ارسال ارجاع داده خواهید شد.
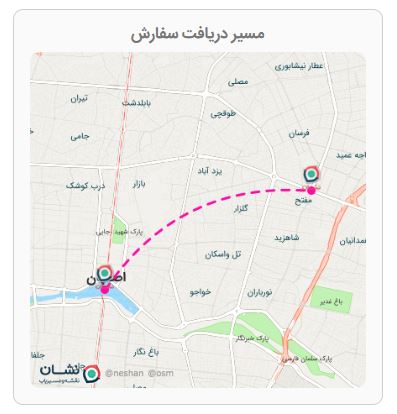
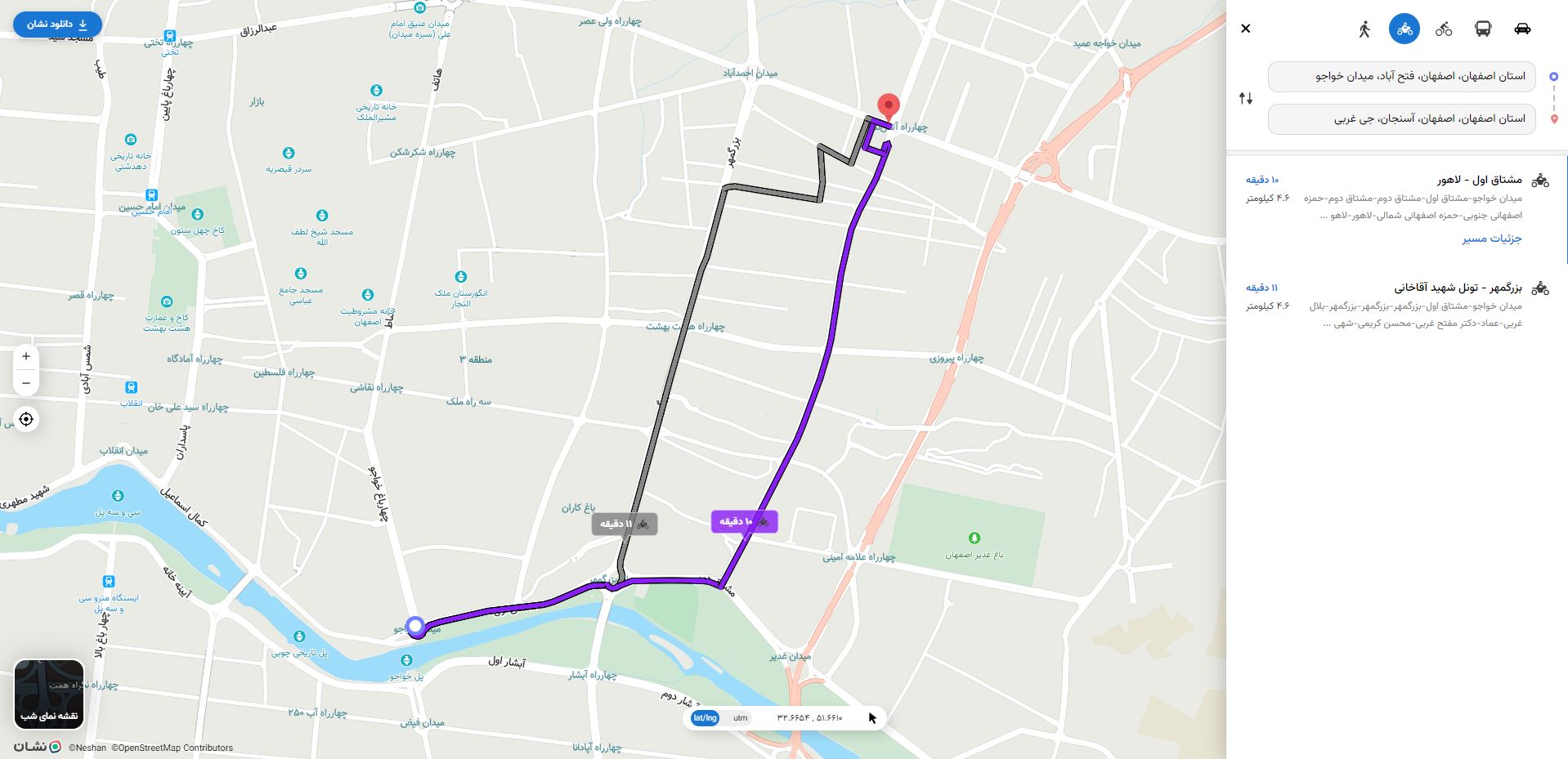
صفحه مسیریابی سفارش
کمان دریافت :
کمان دریافت یکی از ویژگی های این بخش است. در این بخش یک کمان از محل ارسال تا محل دریافت نمایش داده خواهد شد. شما در تنظیمات این بخش میتوانید موقعیت محل ارسال سفارشات را مشخص کنید. به طور مثال فروشگاه شما در میدان آزادی تهران قرار دارد ولی انبار ارسال شما در برج میلاد تهران قرار دارد. شما با قرار دادن موقعیت انبار خود، میتوانید محل ارسال پیشفرض را انتخاب کنید. توجه داشته باشید تنظیمات کلی دیگری در مورد کمان وجود دارد که از بخش تنظیمات مشخص شده در پیکربندی ماژول میتوانید تنظیم کنید.

مسیر دریافت:
یکی دیگه از ویژگی های کلیدی این بخش ، مسیردهی دریافت است. با استفاده از این ویژگی از مکان پیشفرض انتخاب شده تا محل دریافت، یک مسیر تردد مشخص در حالت وب ایجاد خواهد شد. با استفاده از این ویژگی پیک حامل بسته ارسال میتواند مسیر منطهی به آدرس مقصد را ببیند و حتی از مسیر مشخص شده به سمت مقصد حرکت کند. البته در این بخش یک QRCode نیز در نظر گرفته شده است. وجود این QR برای زمانی است که این صفحه در حالت دسکتاپ باز شده است و شما قصد دارید که این مسیردهی را در موبایل خود مشاهده کنید، کافی است که QRCode مورد نظر را اسکن کنید.


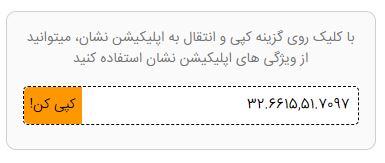
دریافت موقعیت تحویل:
شاید زمانی پیش بیاید که موقعیت پیشفرض با موقعیت مامور ارسال متفاوت باشد یا مامور ارسال قصد داشته باشد که مسیردهی را از طریق اپلیکیشن نشان یا اپلیکیشن های دیگر انجام دهد. برای استفاده از این ویژگی کافی است که از باکس مشخص شده مختصات محل دریافت را کپی کرده و در باکس مقصد در اپلکیشن های نقشه قرار دهد. با این روش مامور ارسال میتواند دقیقا به محل مشخص شده مراجعه نماید.

یک بخش دیگر هم در این بخش تنظیمات ماژول قرار دارد که شما میتوانید متن اختصاصی برای مامور ارسال یا روش استفاده یا هر متن دیگری که مد نظر دارید را میتوانید در این بخش قرار دهید.
دسترسی به صفحه مدیریت ارسال
اما شاید سوال شما این باشد که چطور به صفحه مدیریت ارسال دسترسی داشته باشیم ؟
قاعدتا استفاده از ماژول ها به ما این امکان را باید بدهد که کار راحت تر و بهینه تر باشد. ما برای این مورد یک هوک اختصاصی برای نمایش در لیبل های ارسال در نظر گرفتیم. شما با قرار دادن این هوک در لیبل ارسال مرسولات، یک QRCode نمایش داده خواهد شد. با اسکن این QrCode نسبت به سفارش، این صفحه به شما نمایش داده خواهد شد. نه نیازی به کپی کردن لینک دارید یا نه به نیاز به جستجو کردن شناسه سفارش یا هر چیز دیگری...
------
هر امکانات و ویژگی که توسعه داده شود قطعا دارای باگ و کمبود هایی است. خوشحال میشویم با ارائه نظر برای توسعه هرچه بهتر این ماژول، ما رو یاری کنید.
مشخصات
- نسخه پرستاشاپ
- پرستاشاپ 1.7
پرستاشاپ 8.1
- پشتیبانی
- از طریق تیکت
- مدت زمان پشتیبانی و دریافت به روزرسانی
- شش ماه



















نظرات