افزایش سرعت پنل مدیریت پرستاشاپ با حذف فونت های گوگل
سلام وقت بخیر.
در پی فیلتر شدن گوگل مپ و برخی امکانات دیگه در چند روز گذشته باعث شده که امکان استفاده از فونت های گوگل و مپ گوگل ( قبلا هم وجود نداشت ولی اینبار به طور کلی فایل JS لود نمیشه ) در پرستاشاپ لود نشه. از همین بابت شما باید واردسازی فونت های گوگل رو در بخش پنل مدیریت حذف کنید و برای فونت های آیکون ها نیز، اونهارو درون هاست خودتون قرار بدید.
❌ نکته : هر کدام یک از این آموزش ها برای نسخه های متفاوتی در نظر گرفته شده است . در ابتدای هر آموزش نسخه قابل انجام ذکر شده است. در صورتی که در نسخه دیگری این آموزش را انجام میدهید و نتیجه گرفته اید، در بخش نظرات ما را هم مطلع کنید. ❌
آموزش حذف فونت های گوگل در پنل مدیریت پرستاشاپ
❌ نکته : این آموزش برای پرستاشاپ 1.7.6.1 تا 1.7.6.8 هست. ❌
❌*قبل از هر گونه کاری ، لطفا از سایت خود بک آپ بگیرید تا در صورتی که تغییرات به اشتباه انجام گرفت بتونید اطلاعات رو بازگردانید❌
1️⃣ مرحله اول :
از طریق هاست وارد مسیر زیر بشید .
Root: public_html/Folderadmin/themes/new-theme/public
✔️نکته : Folderadmin به معنای همان فولدی است که شما وارد بخش مدیریت سایت میشوید.
سپس فایل " theme_rtl.css " را ویرایش کنید.
در ابتدای این فایل دو فونت از گوگل لود خواهد شد .
1- فونت مدیریت
2- فونت ایکون ها
هر دو این کد را باید از این فایل حذف کنید.
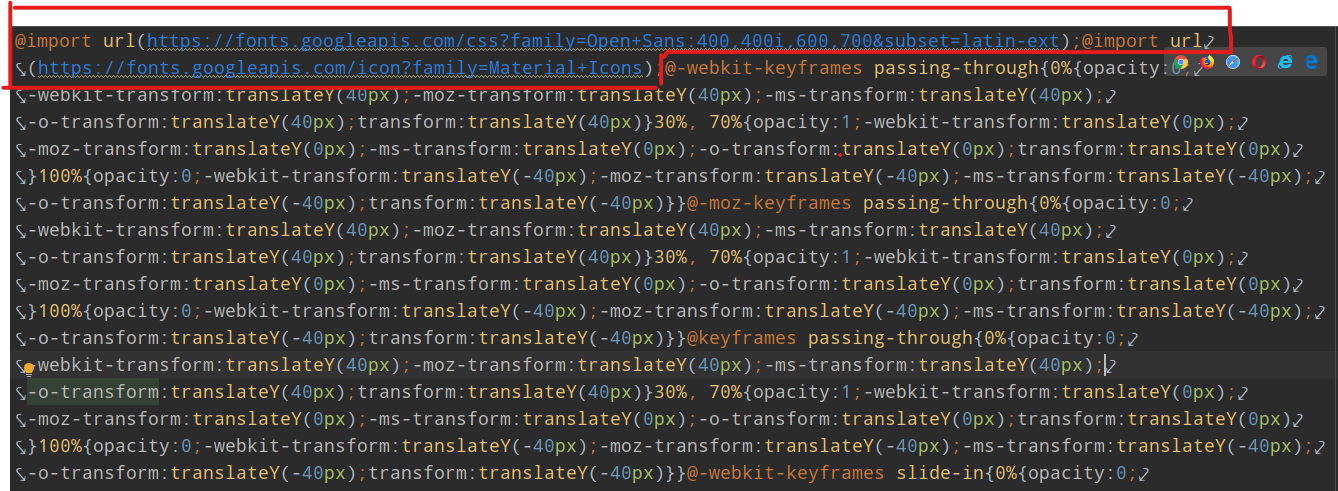
متن ابتدایی که باید حذف بشه :
@import url(https://fonts.googleapis.com/css?family=Open+Sans:400,400i,600,700&subset=latin-ext);@import url(https://fonts.googleapis.com/icon?family=Material+Icons);

2️⃣ مرحله دوم :
یک فایل که در پیوست قرار دارد را باید در هاست آپلود کنید. ( فایل Material.woff2)
مسیر این فایل اهمیتی ندارد ولی بهتر است که در همین فولدر ادمین باشد.
3️⃣ مرحله سوم :
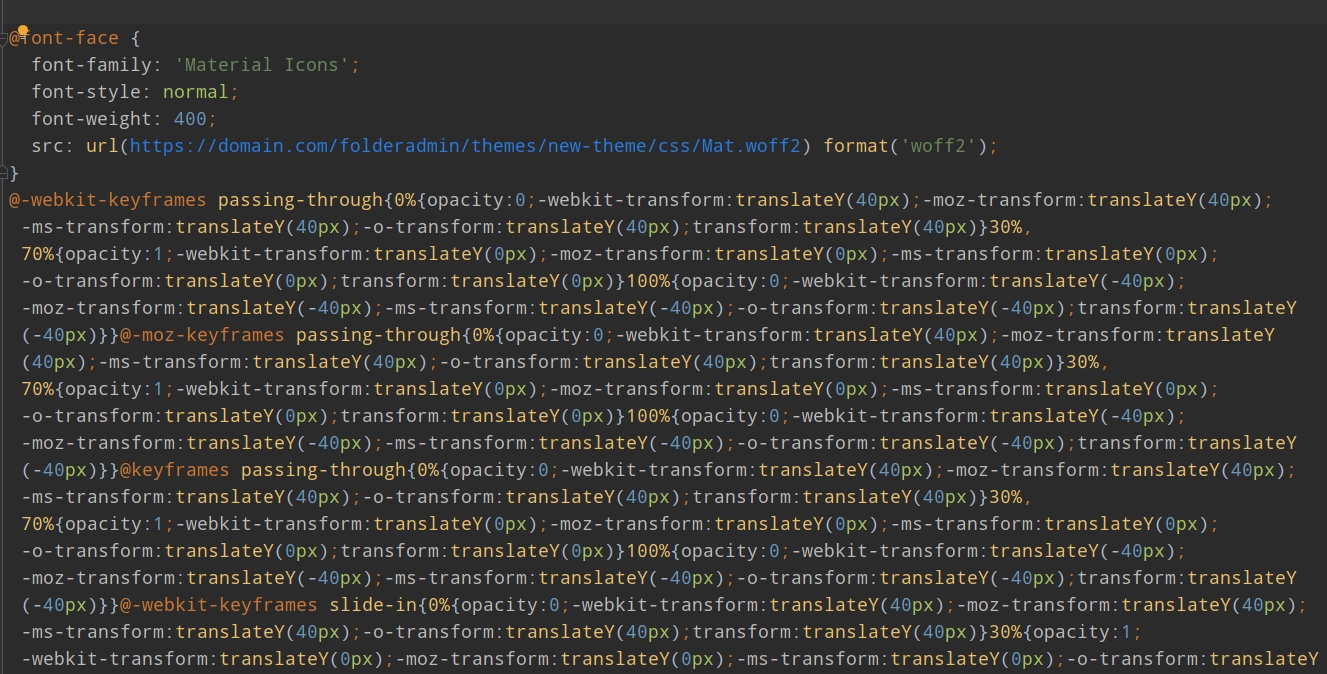
قطعه کد زیر را ابتدای همان فایل که فونت هارو حذف کردید قرار بدید :
نکته : ادرسی که برای لود فونت قرار داده شده است باید با مسیری که فونتی که در فایل پیوست آپلود شده یکی باشد
@font-face {
font-family: 'Material Icons';
font-style: normal;
font-weight: 400;
src: url(https://domin.com/Folderadmin/themes/new-theme/css/Material.woff2) format('woff2');
}

✔️نکته : به جای domin نام دامنه خود و به جای foldername نام فولد مدیریت را قرار دهید.
فایل را ذخیره کنید.
——
در مسیر دیگری نیز فونت های گوگل لود میشوند. وارد مسیر زیر شده و فایل "theme_rtl.css" را ویرایش کنید و دو فونت ابتدایی را حذف کنید :
Root: public_html/Folderadmin/themes/default/public
✔️نکته : Folderadmin به معنای همان فولدی است که شما وارد بخش مدیریت سایت میشوید.
——————-
آموزش حذف نقشه گوگل از سفارشات پرستاشاپ
❌ نکته : این آموزش برای پرستاشاپ 1.7.6.1 تا 1.7.6.8 هست. ❌
❌*قبل از هر گونه کاری ، لطفا از سایت خود بک آپ بگیرید تا در صورتی که تغییرات به اشتباه انجام گرفت بتونید اطلاعات رو بازگردانید❌
یکی دیگر از مواردی که باید بررسی و حذف کنید ، لود کد های مربوط به نمایش گوگل مپ هست. برای حذف این مورد باید دو بخش را تغییراتی دهید .
1- کنترل سفارشات
2- فایل TPL سفارشات.
Root: public_html/controller/admin
سپس فایل "AdminOrdersController.php" را ویرایش کنید .
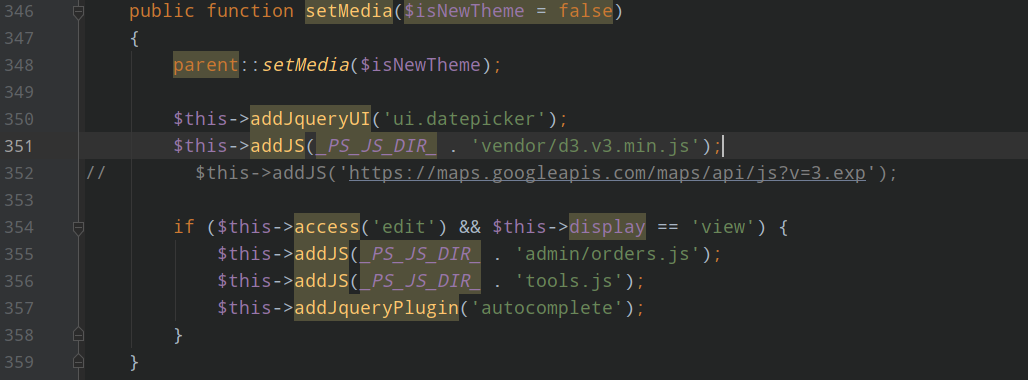
در حدود خط 352 ، کد زیر قرار دارد که شما باید این کد را کامنت کنید :
$this->addJS('https://maps.googleapis.com/maps/api/js?v=3.exp');

این کد باعث لود شدن فایل JS گوگل مپ در بخش سفارشات میشود.
سپس وارد مسیر زیر شده تا کد های اجرایی برای مپ را غیر فعال کنید :
Root: public_html/Folderadmin/themes/default/template/controllers/order/helper/view
با توجه به اینکه چند بخش در این فایل باید تغییر پیدا کند، این تغییرات را در فایل پیوست انجام شده ، شما میتوانید این فایل را در همین مسیر آپلود کنید ( فایل view.tpl ).
—-
آموزش حذف تصویر کارمند از پنل مدیریت پرستاشاپ
❌ نکته : این آموزش برای پرستاشاپ 1.7.6.1 تا 1.7.8.5 هست. ❌
❌*قبل از هر گونه کاری ، لطفا از سایت خود بک آپ بگیرید تا در صورتی که تغییرات به اشتباه انجام گرفت بتونید اطلاعات رو بازگردانید❌
یک راهکار دیگر که بتوانید سرعت پنل مدیریت خود را افزایش دهید ، حذف تصور کارمند در پنل مدیریت پرستاشاپ است. در پرستاشاپ هر کارمند میتوانید یک تصویر برای خود داشته باشه ، این تصویر با توجه به اتصال حساب کاربری کارمند در پرستاشاپ لود خواهد شد. شما میتوانید این بررسی و لود تصویر را غیر فعال کنید. برای این راهکار شما باید دو فایل را ویرایش کنید .
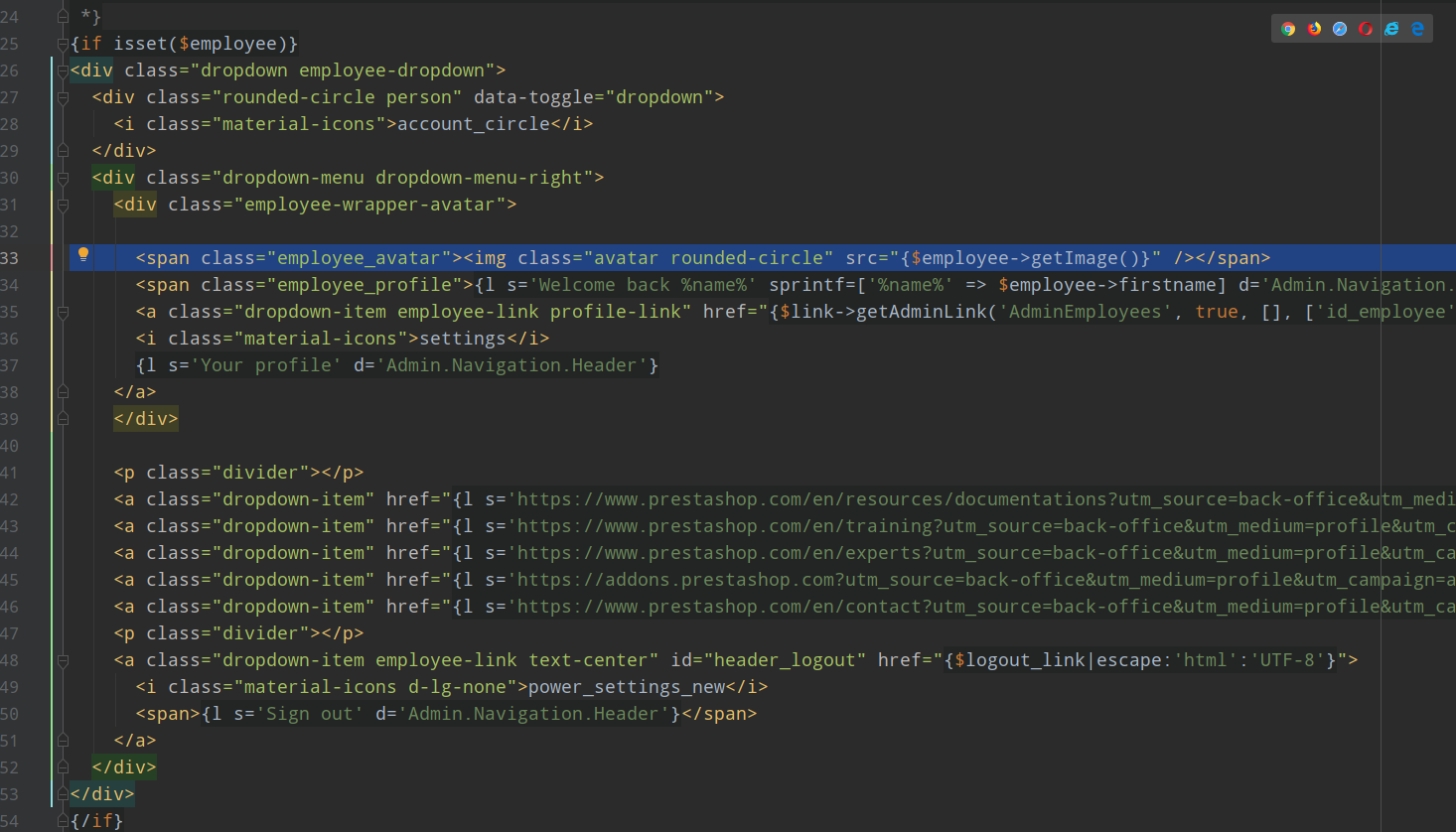
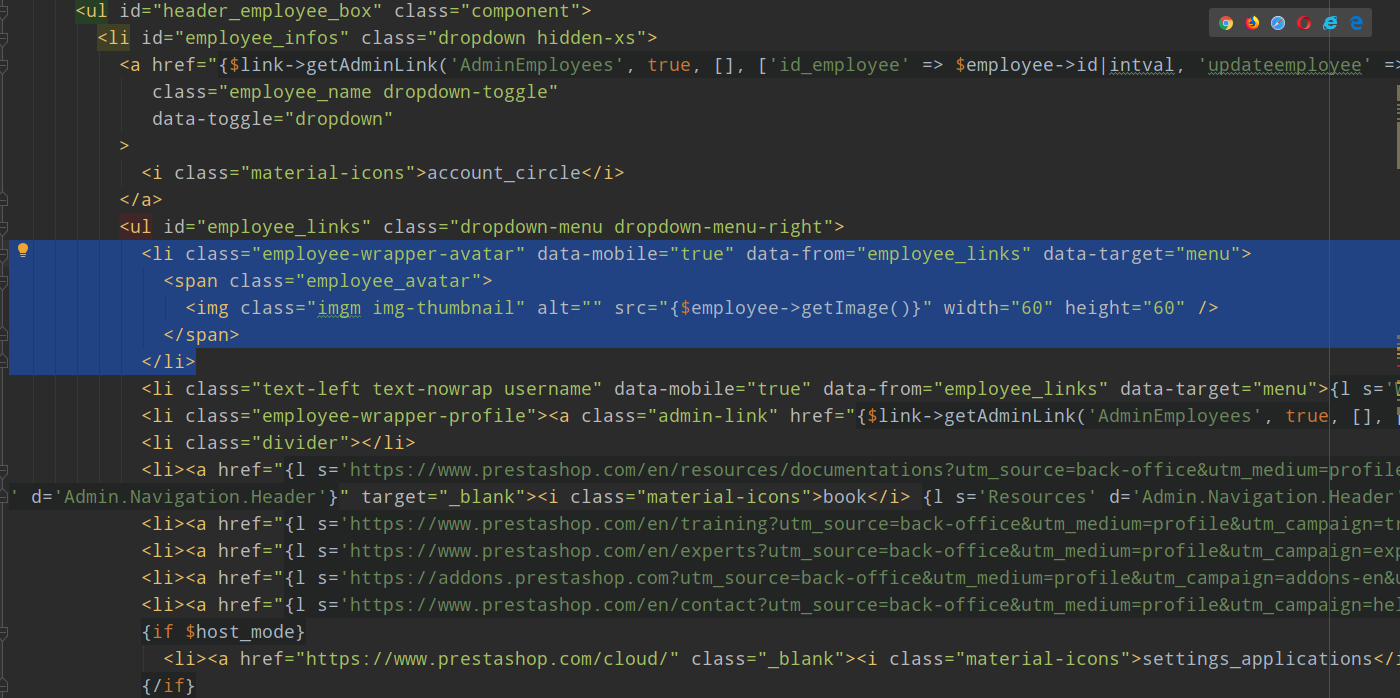
ابتدا وارد هاست شده و وارد آدرس زیر شوید و فایل " employee_dropdown.tpl " را ویرایش کنید.
Root: public_html/Folderadmin/themes/new-theme/template/components/layout
در این فایل همانطور که در تصویر مشخص شده است ، کدی که مربوط به نمایش تصویر است را حذف کنید . با حذف این کد، تصویر مربوط در پنل مدیریت نمایش داده نخواهد شد.

در فایل دوم نیز همانند فایل اول باید قطعه کد مشخص شده در تصویر را حذف کنید . برای فایل دوم وارد مسیر زیر شده و فایل " header.tpl " را ویرایش کنید.
Root: public_html/Folderadmin/themes/default/template

------
تغییرات فوق در پرستاشاپ 1.7.6.8 تست و انجام شده.
این توضیحات صرفا جهت حل مشکل فونت و مپ گوگل انجام گرفته.
لطفا در صورتی که دانش فنی کافی ندارید ، با یک متخصص موضوع را درمیان بگذارید.
دانلود فایل های کمکی این آموزش
دانلود فونت Material
دانلود فایل view.tpl
——
بااحترام













جا****** 1401-08-16 پاسخ
سلاممن 1.7.8.2 هستم
روش اول:فونت گوگل که در این ورژن نبود یا من نیافتم
ولی روش دوم و سوم را روی این ورژن اجرا کردم و سرعت خیلی بهتر شده.منظورم حذف نقشه گوگل هست و حذف تصویر کارمند
مح************ 1401-08-11 پاسخ
سلاممشکل اینه که کد مربوط به فراخوانی فونت گوگل توسط تنظیمات قالب ایجاد می شه و باید فایل تنظیمات قالب tpl ادیت بشه که اگه نشه بعد از ذخیر تنظیماتT گوگل فونت دوباره به css اضافه می شه
تی**** **************وب 1401-08-17 پاسخ
سلام وقت بخیر.این تغییرات مربوط به پنل مدیریت سایت هست و ربطی به قالب سایت در بخش کاربری نداره.
بااحترام
عر********** 1401-08-09 پاسخ
سلامیعنی در ورژن 1.7.8.7 (آخرین نسخه) نیازی به انجام اینکار نیست؟
تی**** **************وب 1401-08-09 پاسخ
سلام وقت بخیر.برای نسخه ها مختلف آموزش در این مقاله قرار میگیره. شما میتونید در ابتدای هر بخش میتونید نسخه قابل انجام رو مشاهده کنید.
سی**************** ************ده 1401-08-08 پاسخ
عالی بود، انجام شد و سرعت پنل مدیریت افزایش پیدا کرد، خدا خیرتان بدهد .تشکر
مازیار میرزاده
www.labpar.ir